Introducing OpenSilver 3.1
First XAML Designer for VS Code, Modern UI Theme, WPF Everywhere, and More!
We’re excited to announce the release of OpenSilver 3.1, a major update to our open-source framework that brings .NET applications to the modern web. This release is packed with innovations and improvements designed to empower developers, including the first-ever drag-and-drop XAML designer for Visual Studio Code (VS Code), a sleek modern UI theme, and expanded support for WPF features.
In this blog post, we’ll dive into the key highlights of OpenSilver 3.1, how it addresses common developer challenges, and what’s coming next for the framework.
Drag-and-Drop XAML Designer for VS Code
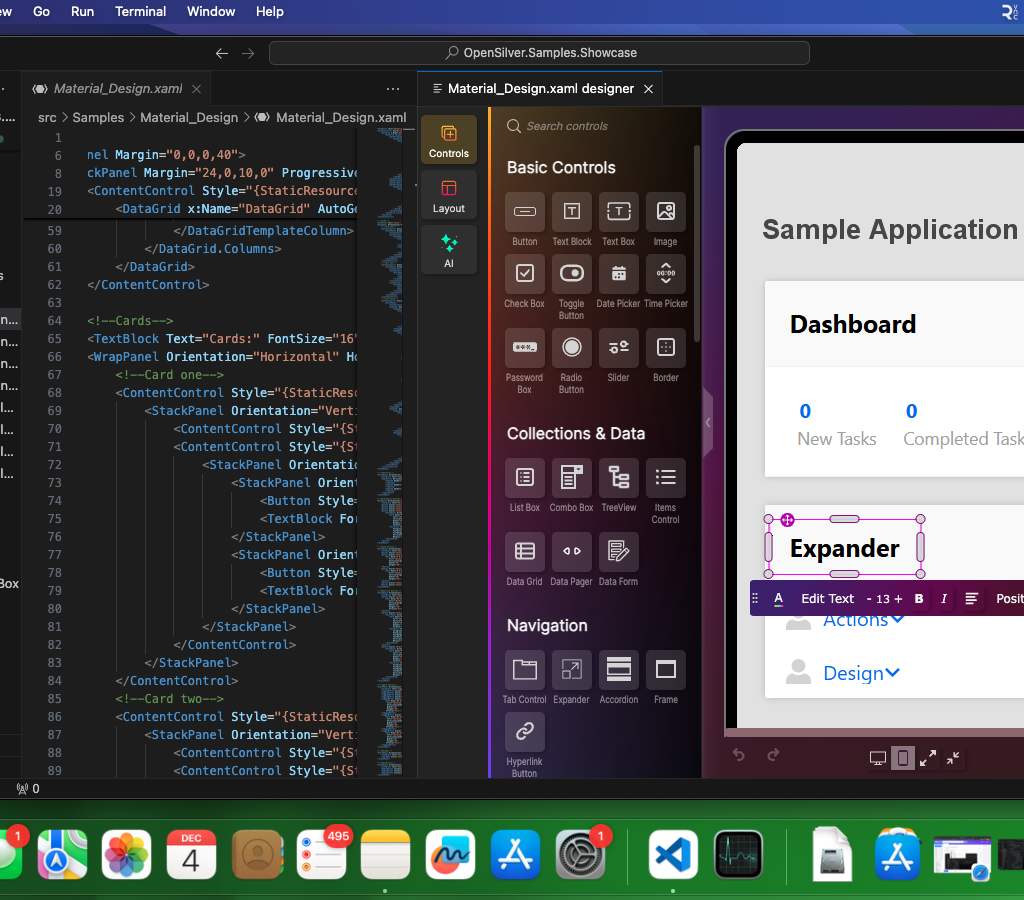
One of the most exciting features in OpenSilver 3.1 is the new drag-and-drop XAML designer for VS Code, marking a major milestone in cross-platform .NET development.
Until now, XAML UI design was largely limited to Visual Studio on Windows, leaving developers on macOS and Linux without visual design tools. OpenSilver 3.1 changes that by introducing a fully cross-platform designer, enabling developers to create complex user interfaces visually in VS Code—on any operating system.
Key Features:
- Cross-platform support: Works seamlessly on Windows, macOS, and Linux.
- 100+ ready-to-use controls: Includes data grids, charts, and other advanced components.
- AI-assisted UI creation: Generate UI layouts with simple text prompts using the built-in AI assistant.
The designer is available directly in VS Code, and for those who want to try it without installing anything, we’ve made an online version accessible at https://XAML.io
Progress on “WPF Everywhere”
OpenSilver continues to advance its mission to bring the robust functionality of WPF to the web. With OpenSilver 3.1, we’ve added support for several key WPF features, including:
- DynamicResource
- MultiBinding
- x:Static
- UniformGrid
These additions make it easier than ever to create feature-rich web applications with familiar WPF tools.
While full WPF compatibility is still in progress, our roadmap includes plans to support advanced features like triggers and styles by mid-2025.
A Modern UI Theme
In response to developer feedback, OpenSilver 3.1 introduces a new modern UI theme inspired by Material and Fluent Design principles.
This theme provides a flat, contemporary aesthetic with built-in light and dark modes, helping developers create visually appealing web applications that meet today’s design expectations. Customization is easy, thanks to tools within the XAML designer that allow you to adjust color palettes directly, for easy branding. The default splash screen (application loading indicator) has also been modernized.
For those working on legacy applications, the original Silverlight theme remains available for pixel-perfect migrations, ensuring existing designs remain intact.
.NET 9 Compatibility and Improved Performance
OpenSilver 3.1 is fully compatible with .NET 9, enabling developers to leverage the latest performance improvements, enhanced debugging tools, and faster app startup times.
As always, OpenSilver applications run natively in modern browsers using WebAssembly and HTML5, with no need for plugins or additional installations.
Additionally, this release resolves one of the most common pain points for developers: misleading XAML errors during design time. OpenSilver 3.1 eliminates these errors, delivering a smoother and more reliable design experience.
What’s Next for OpenSilver
The release of OpenSilver 3.1 is just the beginning. Here’s a glimpse at what’s coming in future updates:
- Full WPF compatibility: Expanding support for triggers, advanced styles, and more.
- MAUI Hybrid integration: Combine native and web technologies to build cross-platform apps for Windows, macOS, iOS, and Android.
- Blazor interoperability: Mix and match Blazor components with XAML in the same project.
- 3D UI support: Early previews of this feature are already available at XRSharp.io (see the latest progress on X)
Try OpenSilver 3.1 Today
OpenSilver 3.1 is available now as a free, open-source framework. Here’s how you can get started:
- Download and install OpenSilver 3.1 SDK: https://opensilver.net/download
- Try the online XAML Designer: https://XAML.io
We’re excited to see what you’ll build with OpenSilver 3.1. If you have questions, feedback, or want to share your projects, contact us or reach out on our GitHub repository.
Other improvements in OpenSilver 3.1
General
- Resolved misleading XAML errors during design time. Previously, the XAML code editor would sometimes report errors that disappeared during compilation. This is now fixed.
- New default splash screen (loading indicator) when the application starts. To enable it, choose the Modern Theme (Light or Dark) when creating a new OpenSilver project.
Improved WPF Support
- Added support for the following features:
LogicalTreeHelperx:Staticx:TypeUniformGridMultiBindingDynamicResourcemarkup extensionFrameworkElement.OverridesDefaultStyleUpdateSourceTrigger.LostFocus
Improved XAML Designer
- Since the version of the designer that we originally shipped with OpenSilver 3.0, we have added many new features, including:
- Snap to Grid
- Smart Anchoring (for easy responsive design)
- Ability to select multiple elements and to change their properties at once
- Change display size and Mobile Preview
- Quick Size Tool
- Dozens of UX improvements and bug fixes
New Features and Enhancements
Dependency Properties:
- Added support for Read-Only dependency properties, validation callbacks, and
FrameworkPropertyMetadata.
- Added support for Read-Only dependency properties, validation callbacks, and
Public Methods:
- Made dozens of methods public, including:
- Visual Tree-related APIs:
UIElement.AddVisualChild(...)UIElement.RemoveVisualChild(...)UIElement.GetVisualChild(...)UIElement.VisualChildrenCountUIElement.VisualParent
- Logical Tree-related APIs:
FrameworkElement.AddLogicalChild(...)FrameworkElement.RemoveLogicalChild(...)FrameworkElement.LogicalChildrenFrameworkElement.TemplatedParent
DependencyObject.OnPropertyChanged(...)
- Visual Tree-related APIs:
- Made dozens of methods public, including:
Theming:
- Implemented a custom theme system.
Popups:
- Made popups inherit transforms from their parent elements.
RichTextBox:
- Improved functionality with several updates:
- Added support for inline images.
- Preserved text formats (e.g., font size, color) when creating new lines.
- Resolved various bugs.
- Improved functionality with several updates:
Attached Properties in Animations:
- Added support for animating several attached properties:
Grid.Row,Grid.Column,Grid.RowSpan,Grid.ColumnSpanCanvas.Left,Canvas.Top,Canvas.ZIndexTextElement.CharacterSpacing,TextElement.FontFamily,TextElement.FontSize,TextElement.FontStyle,TextElement.FontWeight,TextElement.ForegroundBlock.LineHeight
- Added support for animating several attached properties:
Animations:
- Expanded support for animating properties of the following types:
Boolean,Byte,Char,Decimal,Matrix,Rect,Single,Size,String,Thickness,Vector,Int16,Int32,Int64(WPF-compatible)
- Expanded support for animating properties of the following types:
Previous release: OpenSilver 3.0
If you missed the announcement for our previous major release (version 3.0), you can catch up through the links provided below:
Previous release: OpenSilver 3.0
If you missed the announcement for our previous major release (version 3.0), you can catch up through the links provided below:
Press Kit
For media inquiries, please send an email to: Vasil Buraliev Media Relations at Userware [email protected]
Press Release:
- – MS Word format (.docx) : Press Release – OpenSilver v3.1 Release.DOCX
- – PDF format : Press Release – OpenSilver v3.1 Release.PDF